Kali ini saya ingin berbagi sedikit tutorial yang bersangkutan dengan halaman statis atau static page di blog. Mungkin banyak diantara kita yang sudah familiar dan paham dengan halaman ini, namun tak ada salahnya saya mensharenya, barangkali masih ada belum tau cara bikinnya. Pada dasarnya pengertian dari Halaman Statis merupakan suatu halaman dimana halaman tersebut beridir sendiri alias tidak terikat oleh waktu. Itu artinya bahwa apabila kita membuat halaman statis maka halaman tersebut tidak akan muncul di bagian homepage layaknya halaman posting pada umumnya.
Untuk implemantasinya sendiri mungkin sudah tidak asing lagi buat kita yakni dalam pembuatan halaman yang berisi form contact me, about us, about me, sitemap atau daftar isi blog, desclaimer, Privacy Police dan lain sebagainya. Tanpa basa basi lagi langsung saja ke prakteknya :
Pertama, Login ke dalam akun Blogger => Masuk ke Dashboard => Pilih Menu Pages => Klik New Page => Pilih Blank Page
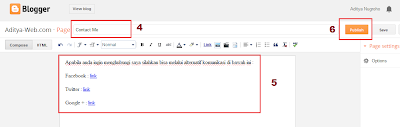
Kemudian tulis Judul Artikel dan Isi Konten sesuai yang anda inginkan, jangan lupa di klik Publish untuk menerbitkan artikel di halaman statis.
Masih di halaman Pages, Klik View di halaman yang sudah kita buat.
Maka akan muncul halaman statis yang kita buat tadi. Ambil link nya dan tempatkan link tersebut sesuai dengan keinginan anda. Pada umumnya sering ditempatkan di dalam navigasi menu.
Perbedaan Antara Halaman Posting dengan Halaman Statis.
1. Masalah Konten :
Halaman Posting terikat oleh waktu, artinya sesuai aturan yakni setiap kita update artikel maka artikel yang terbaru akan menggeser artikel yang sebelumnya, seperti kita update artikel pada umumnya.
Halalaman Statis tidak terikat oleh waktu, artinya halamannya berdiri sendiri alias bisa kita atur sesuai keinginan kita seperti letak, posisi penempatan dan kapan kita mau memunculkan halaman statis ini terserah kita.
2. Struktur URL Link :
Halaman Posting http://aditya-web.com/2013/09/about-me.html - dimana 2013 merupakan tahun terbit artikel dan 09 merupakan bulan terbit artikel.
Halaman Statis http://aditya-web.com/p/about-me.html - dimana p ini merupakan singkatan dari kata page atau halaman.
Bagaimana sobat? cukup mudah bukan dalam pembuatan halaman statis di blog ini atau masih kebingungan? Silahkan dicoba dulu dan apabila menemui kendala silahkan ditanyakan melalui kotak komentar di bawah ini. Semoga bermanfaat.
INFO PENTING
Blog adalah bagian dari suatu aplikasi berbasis website dimana Blog berfungsi sebagai media publikasi suatu data maupun informasi yang dimuat di dalam bentuk tulisan pada umumnya maupun gambar atau video sebagai data pendukung. Blog pada umumnya dikelola oleh seseorang atau lebih dimana dengan adanya blog selain juga sebagi media publikasi, blog juga bisa dijadikan sebagai untuk personal branding dan menghasilkan uang tentunya.
Banyak orang bilang membuat blog itu sulit karena mereka sudah membayangkan sulitnya memahami bahasa pemrograman yang sudah tentu belum mereka kuasai. Namun tak sesulit yang dibayangkan, membuat blog itu mudah asalkan kita tahu step by step nya atau bahkan bagi anda yang awam akan bahasa pemrograman. Salah satu artikel yang sangat saya rekomendasikan untuk anda yang ingin membuat dan menggunakan media blog sebagai media publikasi ialah dengan mengikuti arahan dan petunjuk di salah satu konten di Niagahoster.co.id berikut ini Cara Membuat Blog dengan Mudah.
Dari proses penentuan platform blog yang akan digunakan, proses instalasi hingga teknis cara penggunaan media blog tersebut terinci di dalam artikel yang saya rekomendasikan diatas. Sekian dan selamat mencoba.